26 января 2011
Несмотря на мое намерение реализовать большой мир, который будет страницей в кусочках пейзажей по мере продвижения, я отвлекся на все комментарии по последней части, как на этом сайте, так и на Twenty Sided Blog Самуса Янга. Я провел большую часть недели, пытаясь придумать лучшее видение моего мира.
Как я уже говорил, у меня художественная отсталость, так что это трудно для меня. Единственное исскуство, что я делал после детского раскрашивания карандашами - это фотография. И даже там я никогда не разрабатывал никакой техники. Мое правило - "Ходи в живописные места. Делай много фотографий. Оставляй хорошие".
 |
 |
 |
 |
 |
 |
То, что у меня было на прошлой неделе, было довольно бэ-э, даже по моим меркам. На этой неделе я пытался улучшить его с помощью различных предложений из комментариев.
 |
Звезды
Пара человек сказали, что звезды слишком большие и яркие. У меня было такое же впечатление с самого начала. Проблема в том, как я изображаю звезды. Я просто разбрызгиваю звезды под случайными углами и в случайных позициях. Если я уменьшаю размер патча или использую меньше патчей, то не получаю достаточно покрытия, и оно начинает выглядеть как много прямоугольников:
 |
Я исправил это, расположив патчи через равные промежутки в небе, а затем случайным образом немного искажая эти позиции, а также поворачивая и отражая их. Я также уменьшил звезды внутри патча, чтобы сделать их меньше и тусклее. Это выравнивает звездное поле. Звезд все еще много! Если по каким-то причинам вы ненавидите звезды, вы можете отредактировать патч и выкинуть некоторые из них.
 |
Туманность
Самус предложил туманность для добавления цвета и ориентации на небе, как в Eve Online. Выяснилось, что он думал о чем-то подобном:
 |
Перед тем, как он прислал мне это изображение, я погуглил скриншоты Eve Online и не нашел ничего, что бы мне понравилось. Вместо этого я зашёл на сайт Astronomy Picture of the Day и поискал туманность. Мне понравился Орион, который выглядит вот так:
 |
Это то, что я пытался осуществить. Конечно, я снова использовал шум Перлина, который я использую для чего-то "естественного". Флориан Бош (Florian Bösch) прислал мне этот PDF, который описывает как шум Perlin, так и Simplex и дает реализацию. У меня уже была шумовая реализация Perlin, но она была снята с другого сайта, на который я не буду ссылаться, так как она ужасно медленная. Эта версия намного быстрее.
 |
В конце концов, мне нужна текстура (я использовал 1024 на 512), которая будет нанесена на внутреннюю часть сферы, окружающей сцену. Я генерирую сферу очевидным образом - в виде связки прямоугольников, расположенных на линиях широты и долготы. (Дайте мне знать, есть ли лучший способ сгенерировать текстурированную сферу!)
Это приводит к большим потерям места в текстуре, поскольку, как и в проекции Меркатора, все вблизи полюсов искажено. Это также означает, что мне нужна искаженная текстура для отображения. Я не могу просто обернуть одну из этих астрономических картинок на сферу (на ней также будет виден шов, где правый край перекрывает левый).
Я разобрался с этим, как обычно, грубой силой. Я попробовала симплексный шум в сферическом паттерне и наложил его обратно на текстуру. Возможно, мне сошло с рук просто взять одно значение шума на поверхности сферы. Однако, я подумал, что это может выглядеть не очень хорошо (хотя я и не пробовал). В конце концов, настоящая туманность - это структура в пространстве, а не сфера.
Поэтому я на самом деле выпускаю лучи из центра сферы, и складываю все шумы, с которыми я столкнулся вдоль луча (см. рис. 6). Чтобы соответствовать цветовой гамме моего солнца, я окрасил низкие значения в коричневый цвет, средние - в красный, а высокие - в желтый. После долгих доработок (это версия №12), я получил текстуру, которая мне понравилась.
 |
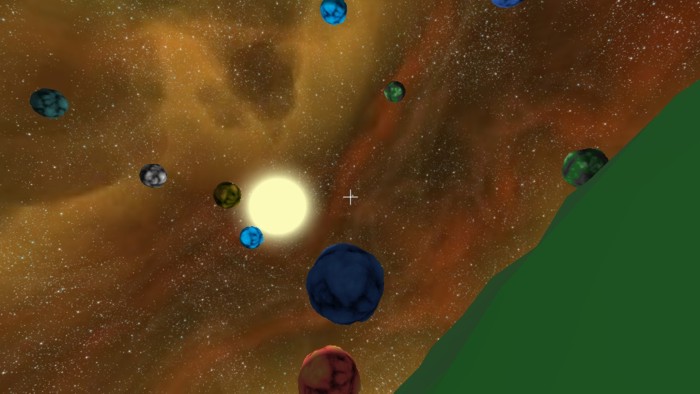
Помещение этой текстуры в демо вместе со звездами и солнцем (и немного сломанным пейзажем Minecraft) дает рис. 8.
 |
Кстати, я заметил, что в некоторых комментариях говорится, например, "если это солнце" или называют его планетой. Это вид нашего Солнца в экстремальном ультрафиолете, который ясно показывает все пятна и вспышки. Мне вроде как нравится этот вид и я надеюсь оживить его, чтобы вспышки и пятна медленно ползали по поверхности. Когда-нибудь...
Меньшее, более белое, более нормально выглядящее солнце смотрелось бы вот так:

|
Астероиды
В некоторых комментариях также указывалось, что астероиды на прошлой неделе не имеют свойств, а освещение едва заметно. Поэтому я тоже немного поработал над этим. Я до сих пор ломаю голову над тем, как создать более сложные астероиды, которые я изобразил в восьмой части, поэтому для этой работы я просто использовал простую высотную форму, отображенную на карте. Однако я придал ей более интересную текстуру.
|
|
Моя красно-оранжевая туманность как бы доминирует в цветовой гамме здесь, и я нахожу зеленый камень немного раздражающим. Мне также не нравится форма и цвет. Я не уверен, к чему я клоню. Засунь кучу их в небо, и получится вот такое:

|
Пояс астероидов
На рисунке 1 изображен пояс астероидов, но его очень трудно увидеть, потому что ваша точка зрения внутри кольца. У меня был соблазн просто отказаться от идеи кольца, но я подумал, что оно добавит некоторой перспективы всей сцене, если я смогу сделать ее правильной. Вид на кольцо имеет смысл только в том случае, если ты находишься чуть выше него (твой камень может быть одним из самых высоких).
Я не сделал ничего умного, чтобы сделать кольцо. В нем есть какой-то шум, расположенный в форме кольца, и он просто визуализируется на большом плоском прямоугольнике чуть ниже точки глаза. Солнце нарисовано в центре. Вот окончательный вариант:

|
И, конечно же, должно быть видео. Это было записано с помощью Fraps, а не с помощью трассировщика лучей. Код делает это в реальном времени (неудивительно, учитывая низкое количество треугольников в астероидах в данный момент).
| {"preview_thumbnail":"/sites/default/files/styles/video_embed_wysiwyg_preview/public/video_thumbnails/1u4O6_VR5qI.jpg?itok=yQZiDbhu","video_url":"https://youtu.be/1u4O6_VR5qI","settings":{"responsive":1,"width":"854","height":"480","autoplay":0},"settings_summary":["Embedded Video (Адаптивный)."]} |
Что дальше?
Так как у меня нет художественного вкуса, я не знаю, что из этого делать. Слишком аляповато? Слишком визуально шумно? Слишком похоже на все остальные космические игры? Вы должны мне сказать.
Я также не уверен, что смогу сделать это значительно лучше, если потрачу на это еще неделю или две. У меня есть идеи о том, что я могу сделать, и у меня есть совершенно другие модели мира, которые я хочу исследовать в конце концов. Тем не менее, я думаю, что пока этого достаточно. Я устаю перебирать текстуры и цветовые комбинации снова и снова, пока что-нибудь не будет выглядеть красиво! Пришло время вернуться к реальному коду.
Я все еще открыт для любых предложений. Если вы склонны создавать свои собственные версии этих изображений, скачайте artwork.zip, в котором есть некоторые текстуры, которые я использовал здесь. С помощью редактора изображений или 3d программы рендеринга вы можете воспроизвести то, что я сделал, и внести изменения. Если у вас есть понравившееся изображение, вы можете загрузить его на сайт с фотографиями и вставить URL в комментарий к Disqus. Через несколько минут, он создаст предварительный просмотр, на который люди могут нажать.
- Войдите или зарегистрируйтесь, чтобы оставлять комментарии


